帝王谷资源网 Design By www.wdxyy.com
最近 UCDChina 以“注意界面上的文字”为主题写了一系列的文章,使我在界面文字上的使用受益匪浅。之后,我对按钮上的内容的表现也做了一些总结与分析,与大家分享并希望得到指正。
1. 不必区分按钮还是链接。(这里列举的不是对他人观点进行攻击,而只是得以借鉴。)
很多人主张区别链接与按钮。这里,思域有一篇“关于鼠标点击对象:哪些应该是按钮,哪些应该是链接的说明。” 臭鱼的“网页按钮的功能与表现”,将按钮分成真正的按钮和伪按钮两类。
而事实上,不管是按钮还是链接,按照用户目标向导来完成任务,链接也完全可以做成按钮来实现用户目标的突出。而且并非一定能定义按钮和链接的功能,如果说按钮是为了发生“功能性的事件”而设计的话,那么链接打开一个新的页面是否也是一个功能性的事件?所以,为了突出让用户完成当前页面重要的功能,哪怕只是个链接,都可以从视觉和表意上,通过按钮来实现。当然,不主张在一个页面使用非常之多的按钮。
如淘宝的商品页上,为了让用户方便的找到当前商品的来源等与店主的相关信息,他们将以前的链接改成了按钮:

2. 我点击会“发生什么”
目前,各网站上的按钮上的文字内容没有一个主观的思想,想到什么就是什么,没有在文字上的太多推敲。
前面说到链接可以当按钮,但有时一串很长的文字为链接,如一篇文章标题。而按钮上的文字是需要讲究精短易懂的,能快速理解其含义。
先看几个例子的比较:

A:这是NOD32防毒软件在遇到病毒时的窗口,当用户遇到病毒时,会有些恐惧与谨慎,他们想快速的病毒拒之门外,而又不确定是否对系统本身会不会受到威胁。当弹出这个窗口时,会对这个“停止”按钮产生有两种疑问,点击了这个按钮是停止软件的阻止?还是停止病毒的威胁?


B:仔细看这两个按钮上的文字,“写日志”是从QQ空间里截来的,有谓语和宾语的,当然主语就是用户自己“我”,组合起来就是“我写日志”;“购买”是从淘宝的商品页面上截的,却只有一个谓语(动作),可以完成的组合是“我购买商品”。但他们都恰到好处的在自己的岗位上完成自己的职责。为什么呢?后面再总结。

C:“点击进入”完全多余,只是增加了用户在按钮上停留的时间。
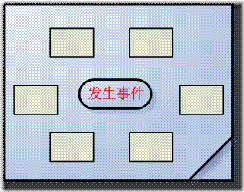
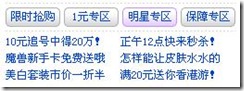
所以,通常情况下:一个按钮,结合页面上的其它交互和信息组织,要能恰到好处的组合成一个完整的句子“我点击会发生什么”,而“我点击”三个字是在我和鼠标之间的事,而不必要在网页上出现。所以例子C中按钮上的“点击进入”是多余的。至于什么是恰到好处,为什么淘宝上那个“购买”就只有谓语动词也能恰到好处,这就与页面交互有关了。我的分析是,当用户与页面在完成某个任务时而产生一系列的交互事件,而这个宾语便随着这一系列事件附带而来,而如果这里再加宾语的话,反而会产生回到这个系列的开始的歧义;反之,如果一个页面包含着多个系列交互事件的话,侧必须在按钮上加上宾语,以明确用户点击发生的是哪一个事件。

一个系列事件

一个页面多个事件
3. 以形表意
中国甲骨文便以形绘意,后来对大量文字达成共识后,也就没有太多在意文字的实际来源了。按钮也如此

达成共识的按钮

不用共识的按钮反而起不到要起作用
4. 再看一些按钮








帝王谷资源网 Design By www.wdxyy.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
帝王谷资源网 Design By www.wdxyy.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年05月04日
2024年05月04日
- 吕方《爱一回伤一回》[WAV+CUE][454M]
- 鸿雁组合.2013-《草原最强音》天艺[WAV+CUE]
- 群星.1987-地球大合唱(LP版)【WAV+CUE】
- 金海心-《拥抱爱》[WAV+CUE]
- 杨千嬅《千嬅盛放》3CD[WAV+CUE][1.8G]
- 《莫扎特经典代表作品集》[FLAC][1.7G]
- 张信哲《梦想》[WAV分轨][459M]
- 拥金卓玛-伊敏河[正版CD低速原抓WAV+CUE]
- 辛宝儿《浅唱岁月》天弦文化醉美暖声拥吻梦想[WAV+CUE]
- 梁紫丹《城市足臃[母带级重生金CD正版CD低速原抓WAV+CUE
- 中唱唱片群星《好歌珍藏-感恩.赞美1》WAV+CUE
- 中唱唱片群星《好歌珍藏-故乡.家园》2CD【WAV+CUE】
- ChrisBotti-ChrisBottiInBoston(克里斯·波提:波士顿音乐会)(2008-9-18)[WAV+CUE]
- 乡村民谣Paul O′Brien《Walk Back Home》[DFF][1.6G]
- 郑秀文《华纳超极品音色系列》[FLAC][927M]
